In the era where technology is evolving at lightning speed, the websites taking 11 seconds to open a page is surely not a good sign. I have seen websites taking even 19 seconds to open up the home page.
Marketers know that website speed is a huge factor when it comes to ranking on the search engines and improving the user experience. Our daily consumers have work, curricular activities piled up. Sooner and quicker you can provide information to them, better it is for your business.
Slow webpage speed increases your website’s bounce rate.
“Bounce rate is single-page sessions divided by all sessions or the percentage of all sessions on your site in which users viewed only a single page and triggered only a single request to the Analytics server.”
Companies building a website develop several pages including service pages, landing pages, blog pages, and whatnot. A high bounce rate value will show that the users are visiting the webpage and exiting from the same, they are not interested in reading other pages. This happens for the following reasons
(a) The user didn’t find the content engaging enough to go to other pages.
(b) The website speed is so slow, that the user decides to exit even before the opening of the next page.
(c) The overall website experience is bad due to any reason.
I will address the speed issue here. Marketers have dived deep in their niche. They can make the website content more engaging and enticing for the user to visit other pages. For increasing website speed dramatically, marketers need the website developers. Whether the website is on WordPress or HubSpot, it can go slower if you load it with heavy functionalities on the page, high-resolution images, untidy coding among other things.
A lot depends on how the developer has coded the page. A webpage can be built in 8 hours and in 20 hours as well. The difference would be in the approach, detailed steps afterward that would clean the code, optimize the code for better performance.
How to check page speed or page load time?
Google PageSpeed Insights and GTmetrix are two reliable tools to check your page speed and website performance. These tools not only tell you the actual speed but also suggest changes that are required to speed up the pages for a better user experience.
You can even check the page speed of your website on different device types. Some websites load fast on desktop but slow on the mobile. Mobiles have a huge user-base, so one cannot bear slow speed on mobile devices. The speed needs to be optimized for all devices.

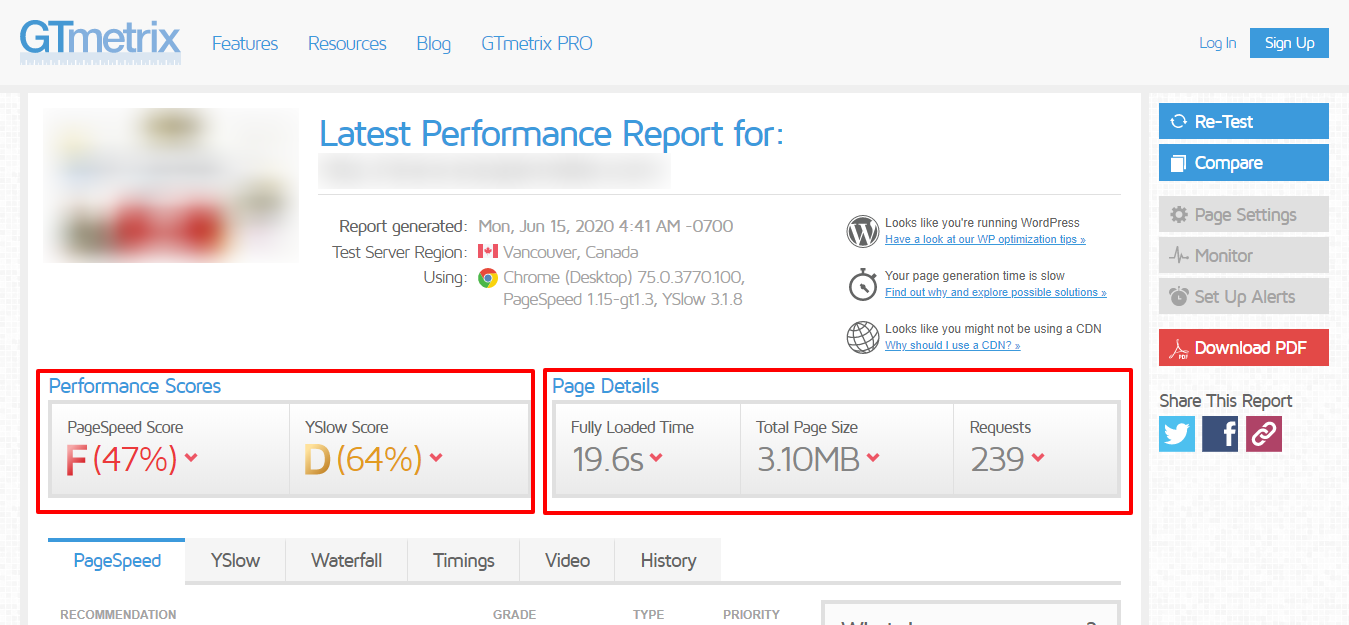
That’s a poor score for any website.
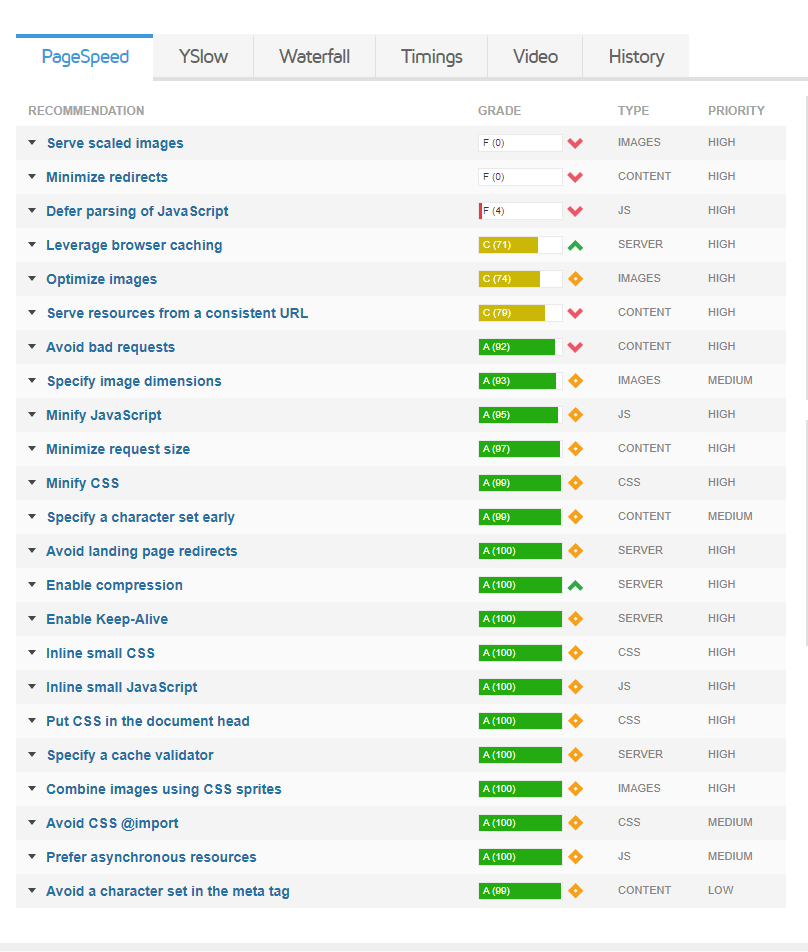
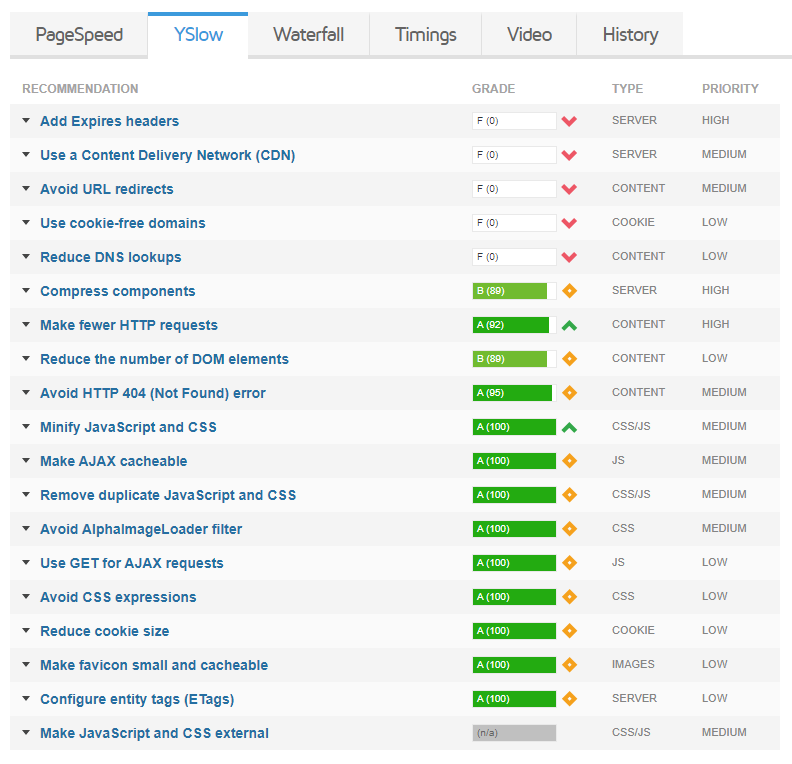
GTmetrix also highlights the problematic areas causing the delay in page speed

Rows with grade A (100). Those are good while rows with C, F, D, B need your attention.

What’s the average page load time?
Most of the website pages on desktop load in 3.21 seconds. One complete second delay can drop the conversion rate by 7%. So, aim to achieve 3 seconds load time or less because 46% of the website visitors say that slow loading time of the pages annoys them the most while surfing the internet. Imagine losing a client at the delay of every second of your website’s loading time.
How you can decrease page load time? Or how you can increase page speed?
Both the questions have same sense. Increased page speed decreases the load time.
Compress HTML, JavaScript, and CSS files
You may not realize but coding files use a huge chunk of server time to load. More the functionalities you have on the page, more time it will take to load unless of course, you compress all the JavaScript, CSS, and HTML files. Those impressive JavaScript graphics and visualizations that you’ve put to impress the visitors will not see the light of the day if the page isn’t getting loaded in 2 seconds. Begin speeding up your pages by compressing the program files. GNU Gzip is a tool you can use to compress your program files.
For eCommerce store owners: There are 5-6 photos of each product on a single page and in some cases, there’s a video as well. To make each product page, category page load fast, compress the images and videos used. Some softwares pixelate the images when compressed that compromises the quality of the images, which you don’t want.
What you need is something that compresses the size of the images without damaging the pixel quality. Use WEBP to compress images and speed up your website.
Code minification
You can call it code optimization, code cleaning, but the bottom line definition remains the same. The task involves removing the code formatting, comments, redundant data, extra spaces, commas or any unused code from the program. This significantly improves your website speed. Following tools will help you minify codes from the respective languages.
Tool to minify HTML: HTML Minifier
Tool to minify JavaScript: Closure Compiler or Uglify JS
Tool to minify CSS: CSSnano
Less redirection more speed
Every redirect you put on the website adds time in the page load. This happens because two-page requests are sent to the server one after the other. These make the page load slower as two pages requests are sent for one page only. Plan website page structures and have fewer redirects on your website.
SRT – Server Response Time
If your marketing campaigns are hitting right, then you are destined to receive loads of traffic daily. That’s puts a lot of load on the server. You need a strong server with good response time to handle multiple users requesting multiple pages at the same time. Upgrade to a bigger and better server timely.
Leverage browser cache
This is for the return visitors of your website. Browser cache determines for how long would your website pages stay in the browser cache. Cached pages are loaded quickly. So, once the user visits the website, the browser creates its cache file in the browser. Next time it the same user visits the same page from any source, it gets loaded quickly. You have to makes changes in .htaccess file and increase the access time to increase cache duration.
Is increasing page speed one-time task?
Marketers update the content on the website regularly to keep up the rankings. The blog page gets weekly updates. One might even go for service pages overhaul time and again. They might even run a small campaign for which they would create new pages for a limited period. And, when the campaign’s over, those pages need to be deleted or redirected. All these actions leave data marks on the server increasing your load time. The impact is not drastic or sudden, but it grows with time.
So, answering the question – increasing page speed is not one time task. Every 3-4 months, websites require an SEO check to see the backlink performance, page speed performance and overall SEO score. If you see a major decrease in page speed because of the new pages, new images, and code residue simply perform the actions mentioned-above to speed up your website.
Check your website’s health today for speed performance.
- Clean the code
- Compress the images and program files
- Leverage the browser cache
- Check for Server Response Time




