Do you ever wonder what your competition is building their websites on? Or when you come across a really mind-blowing website aren't you curious about the technology stack used to build it? It's always beneficial to be able to get some insight into what others are doing and why.
There are a few ways and tricks that you can use to determine what platform a website is built on or with. We'll explore them below.
What is a Technology Stack?
A technology stack in the digital ecosystem is the name given to the set of tools and technologies used to construct a website, run a digital marketing campaign implement features and functionalities for smooth operations. The platform on which the website is built, frameworks, programming languages, software applications, front-tech elements, back-end elements all things together create a stack.
Use a Tool
There are several websites that you can go to, type in the website's address and then they will break down the technology stack for you.
For instance, go to builtwith.com and put in a website URL you want to check. Once you click ‘Lookup’, BuiltWith breaks down the technologies by category. View the web server, email services, SSL certificate, and the website's platform or content management system you entered.
Some good tools to check website details
BuiltWith- Website tech information profiling tool. Tells you what a website is built with
NetCraft- Cybercrime Disruption, Internet Research, and PCI Security Services
DomainTools - investigate, profile and map attacker infrastructure
W3Techs - the usage of various types of technologies on the web.
Stackshare - for the developer tools and the companies that use them
Chrome Extensions
SimilarTech - Technologies from across millions of sites
Wappalyzer- Uncover the technologies used on the website
WhatRuns - Frameworks, Analytics Tools, WordPress Plugins, and Fonts, among other things
PageXray - One-click access to know the technologies used on the current page you are on.
Firefox Addons
Domain Details - IP, webserver details, and country
Wappalyzer - CMS, frameworks/libraries, message boards, e-commerce, etc.
Library Detector - Javascript Libraries used
Bookmarklets
WTFramework - Shows Javascript framework used
Look at the Source Code
The source code of a website is easily accessible from your browser. In Chrome, look for Developer Tools, in Firefox look for Web Developer in your menu. The source code's file extensions and URLs can tell you what type of platform the website is built on. For instance, if you search the code and find wp-content, you can be confident that the website was built on WordPress. Some platforms are even more telling, if a website is built on a platform like HubSpot, the source code will include information about the HubSpot template builder.
How to Use Developer Tools in Chrome
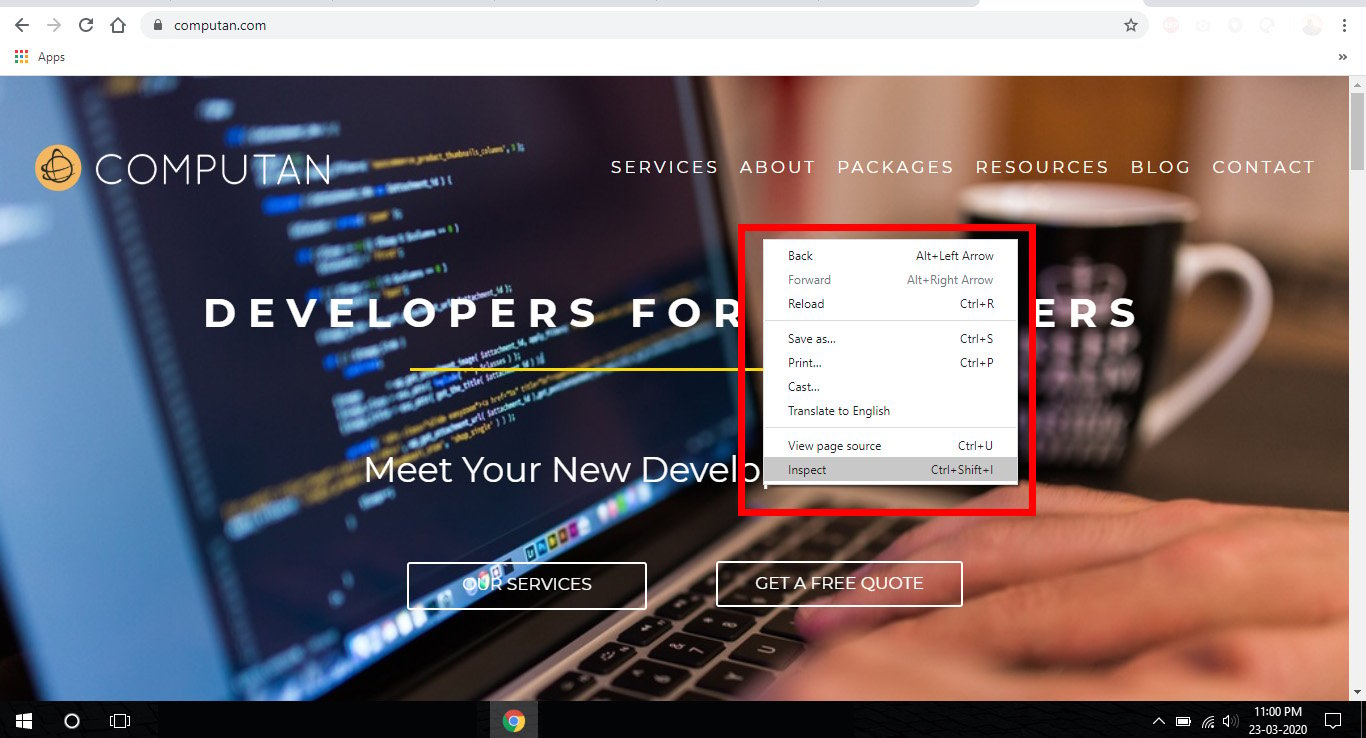
Method 1: You can right-click on any website and choose the inspect option from the menu. Click on it.

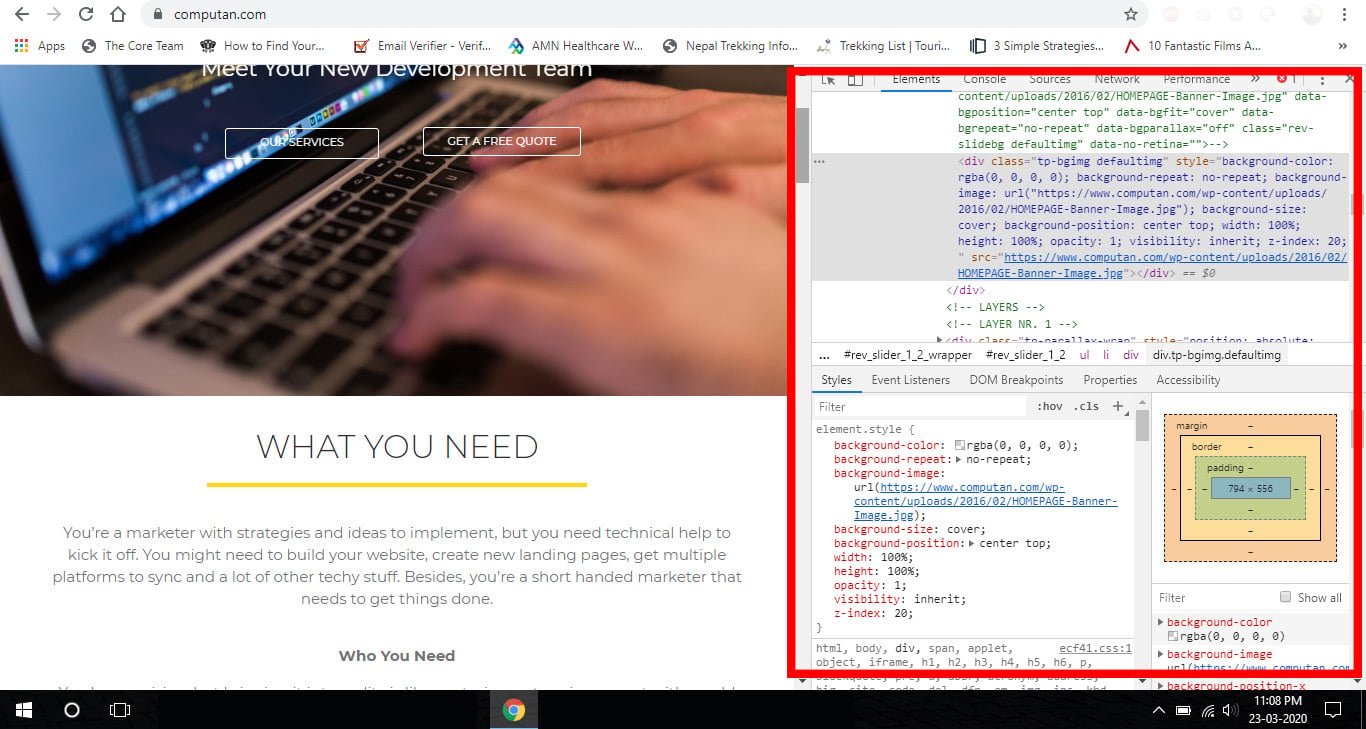
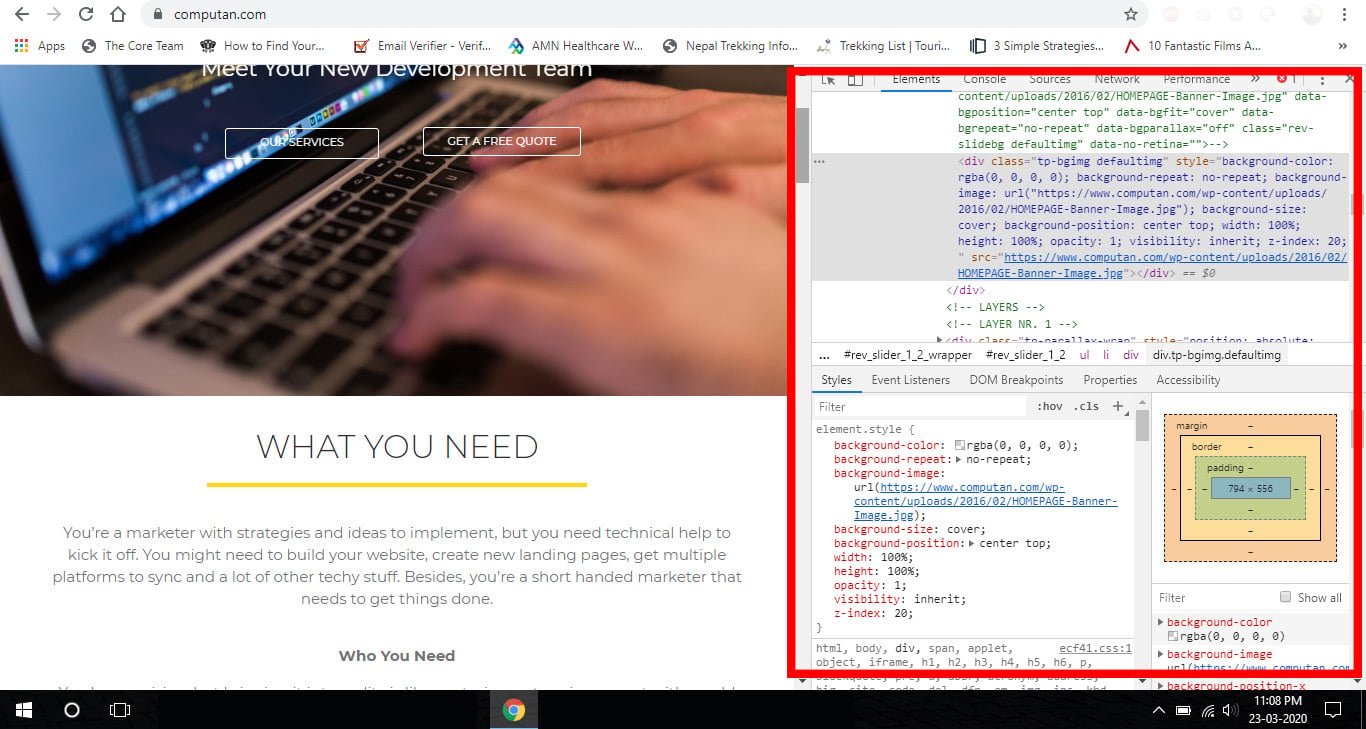
You will see the screen like the following image. You can see the details of the page. You can navigate to the other options by opening the Console, Sources, and Network tab.

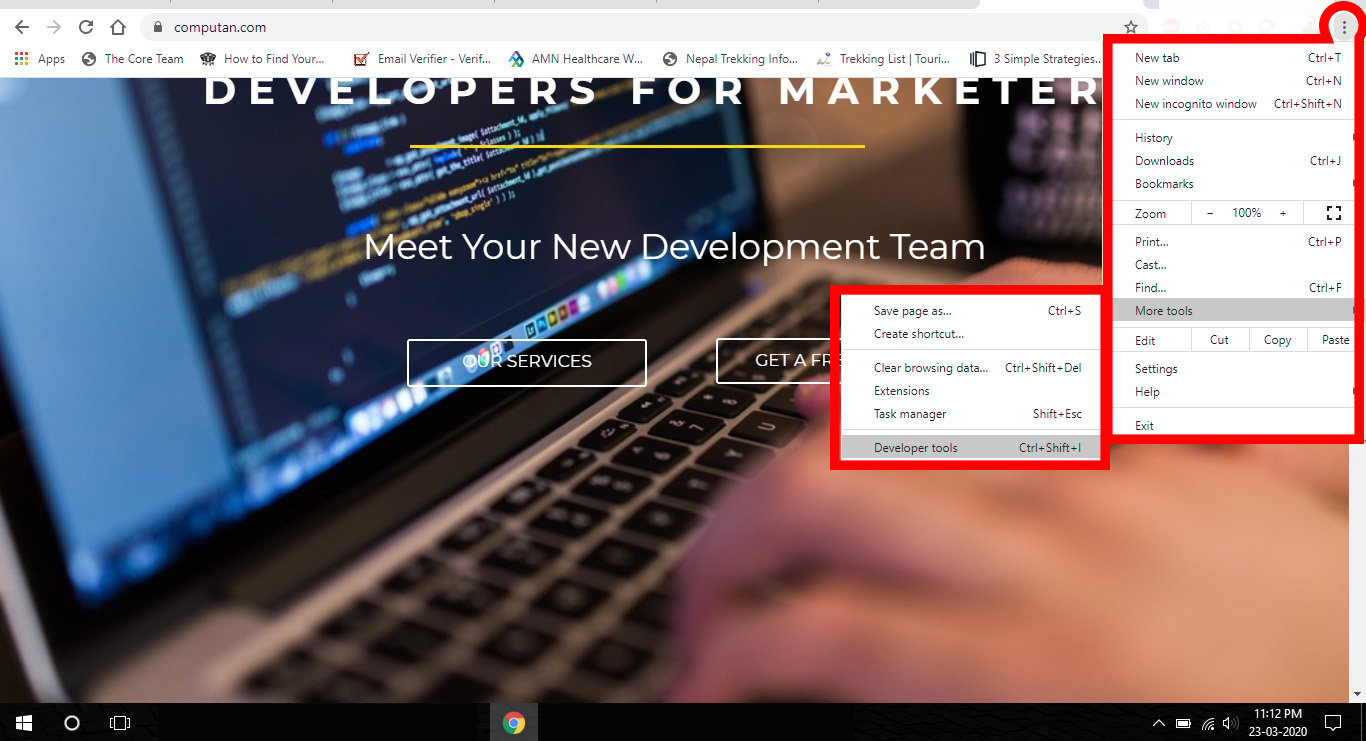
Method 2: Go to the top right section in the menu bar, then to ‘more tools, then to Developer Tools

It will take you to the same page

Read the developer docs by Google to know what else you can do with them.
How to Use Developer Tools in Mozilla Firefox
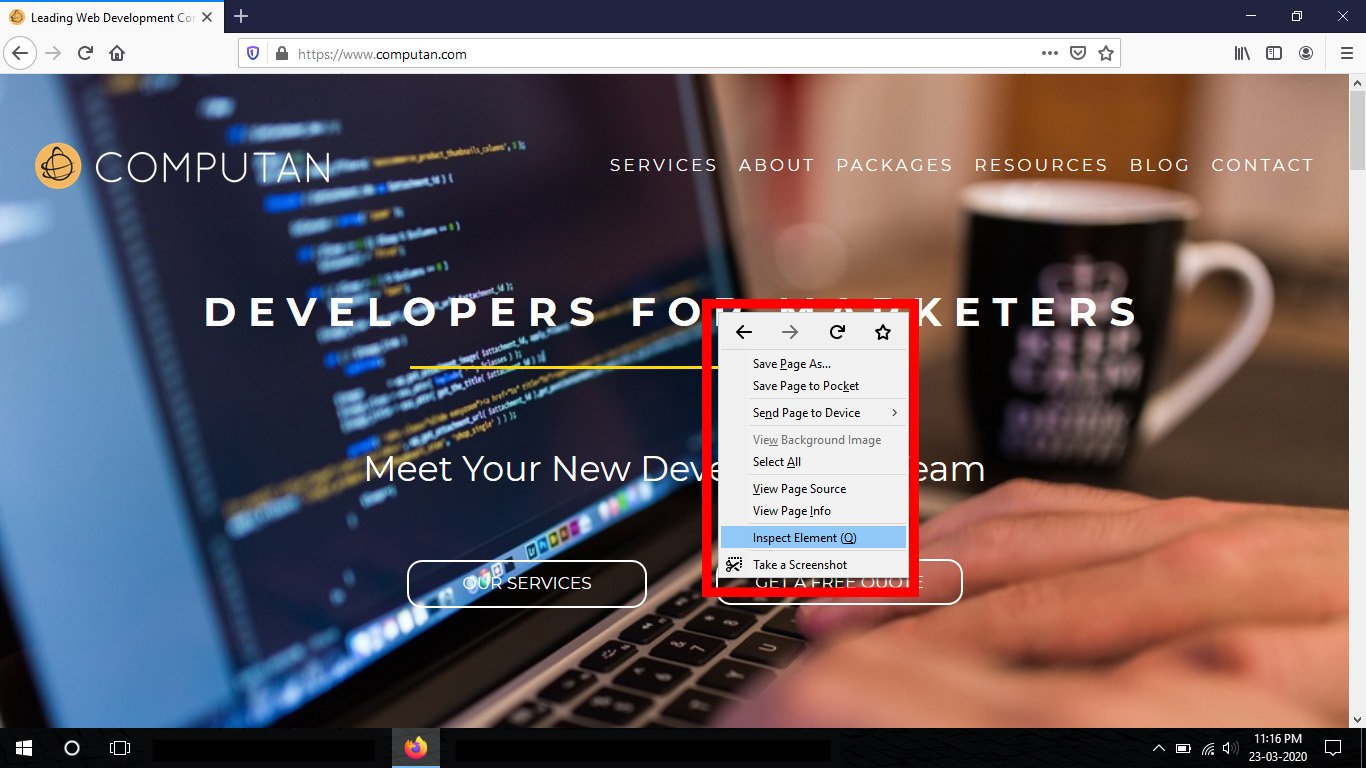
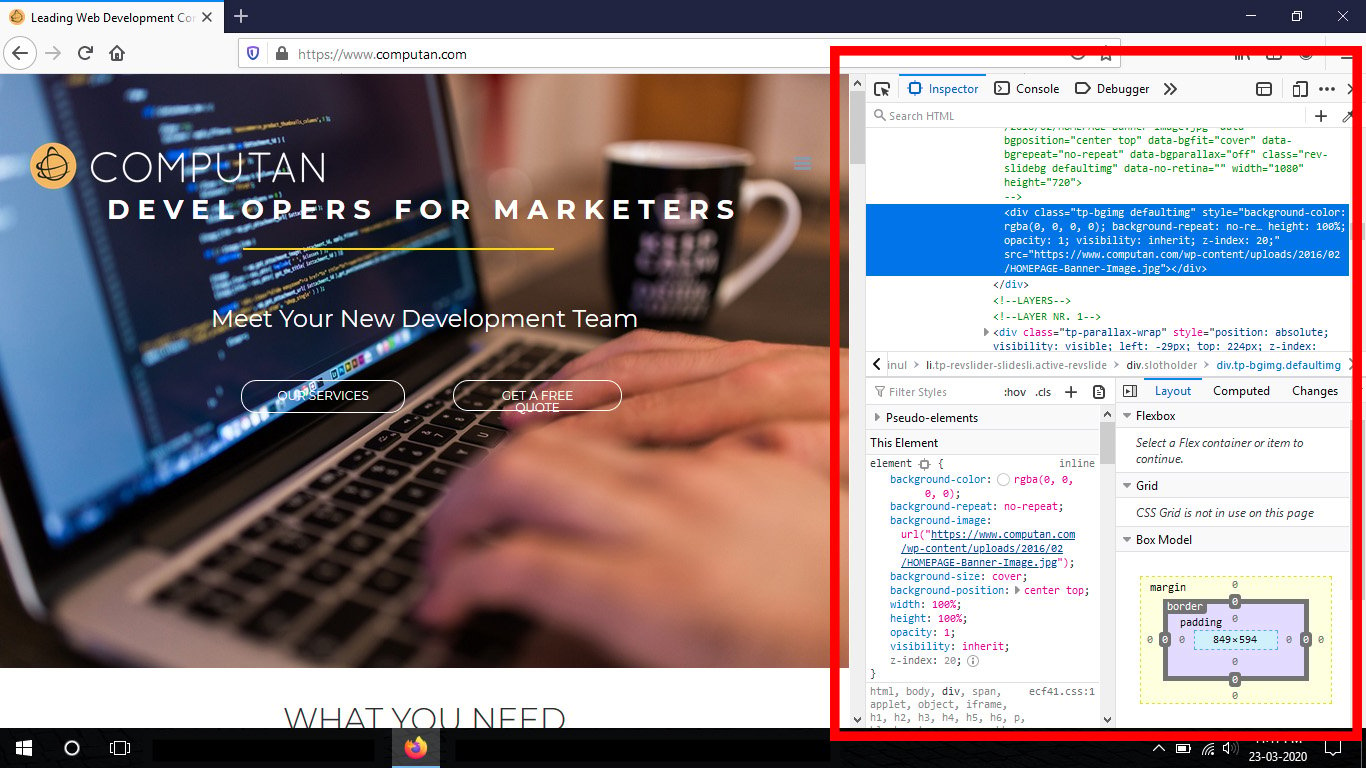
When you right-click in a blank space on any website, the following mini menu will appear.

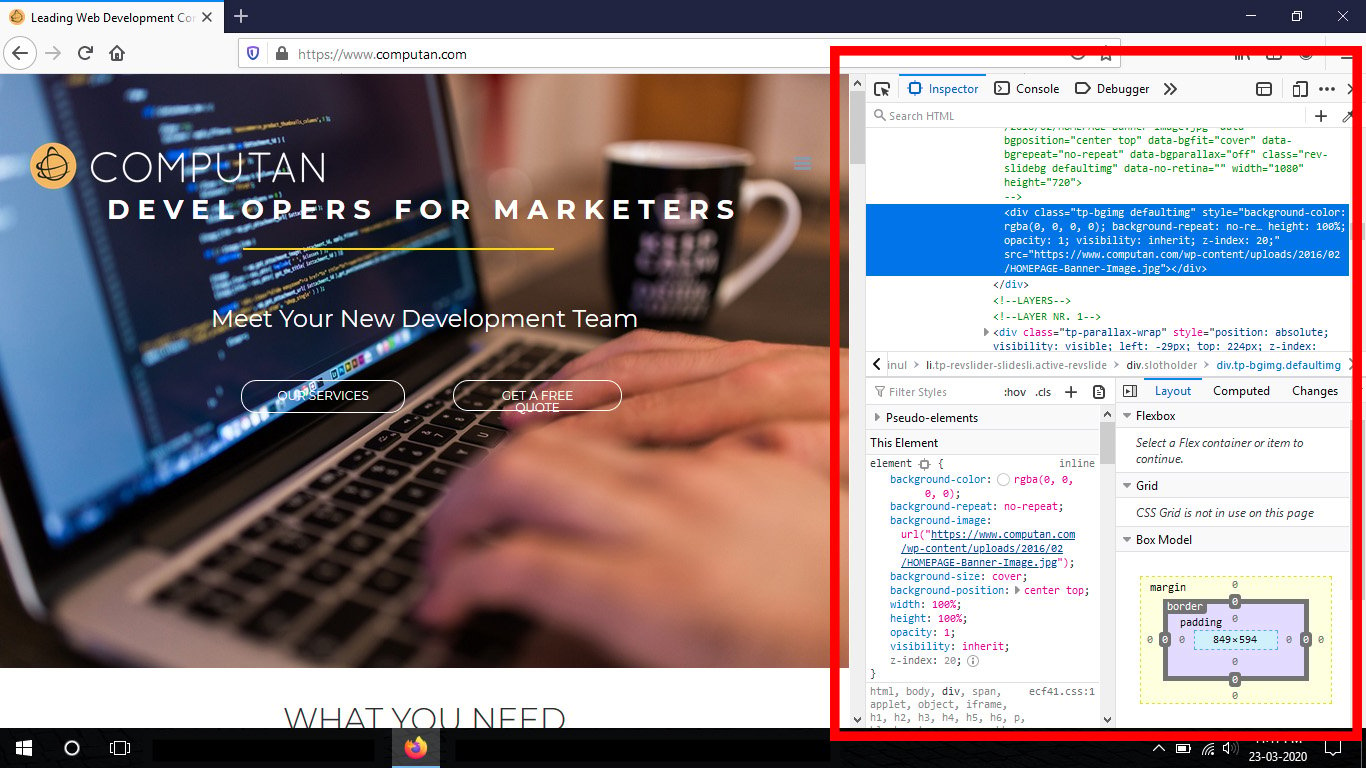
When you click on inspect element, the column on the page will appear. You can explore different developer options from there.

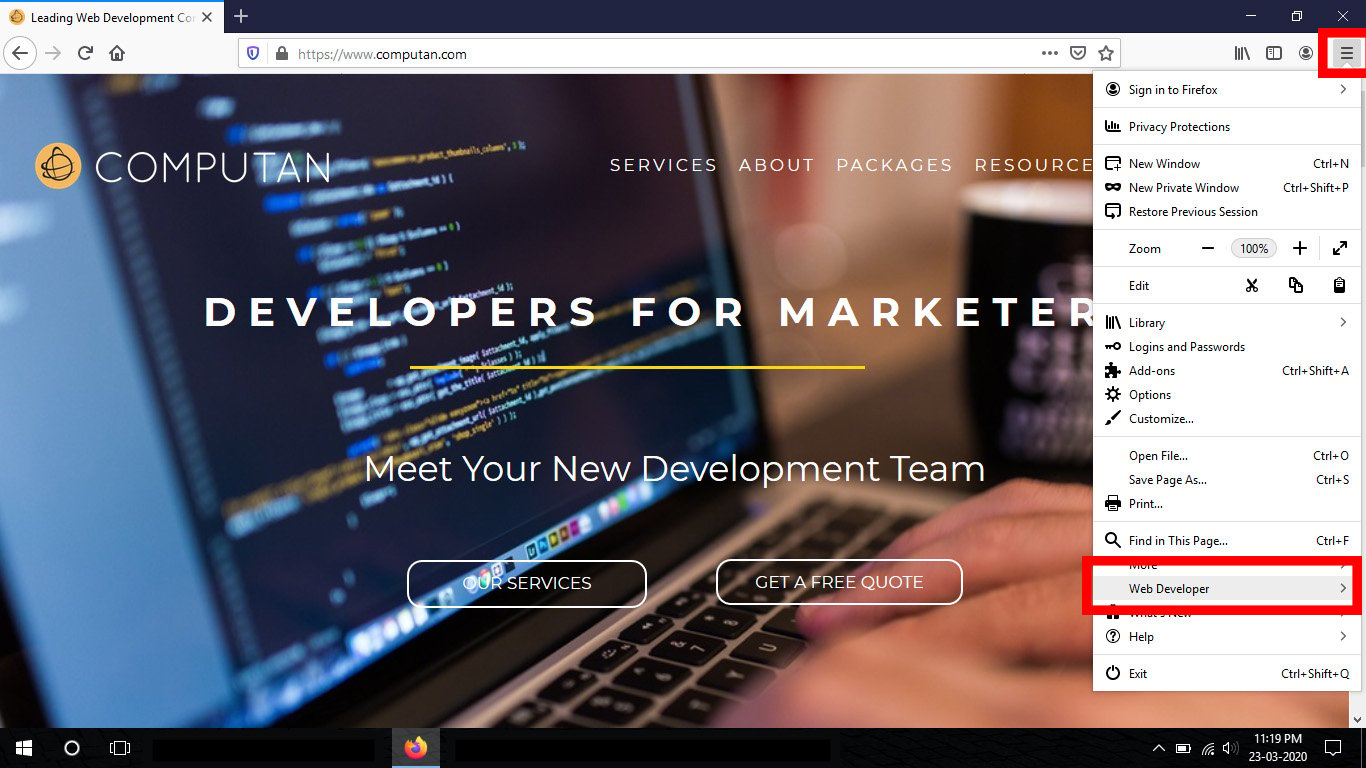
The other method to access developer tools in Firefox is via the ‘options’ on the top right side of the screen.

Once you click on the options icon on the top right side of the browser, scroll to the ‘Web Developer’ option and click on it.

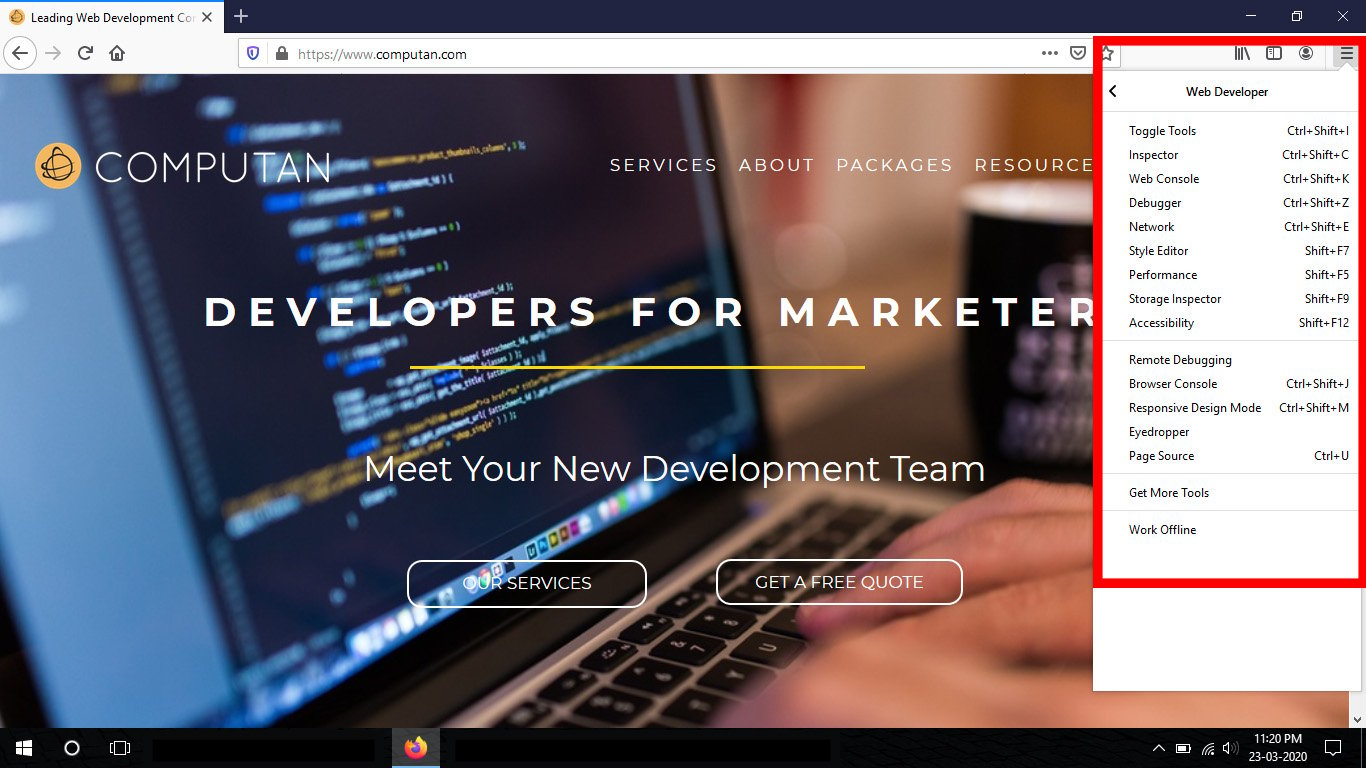
Click on any of the options listed to see the website details.
It takes you to the same console

You can also make your way to the bottom of the website; often, in the footer, you will find the design agencies' websites, click through and browse what technology stacks they work with, and you'll likely find an answer with some digging.
We hope this gives insight into what others use online to accomplish their goals. Check out our free guide below if you're regularly building and designing websites. We put it together to help agencies deliver more successful websites on time and within budget.



