When you're reviewing your website and considering a development timetable, any smart company is already considering the effect of mobile traffic on the website and analyzing how people on handheld devices are accessing content across the site.
There are a number of established ways of providing a good mobile experience including apps and responsive web design, but there could now be a third way that combines all of the functionality of an app with the ease of use of a responsive site.
Progressive Web Apps
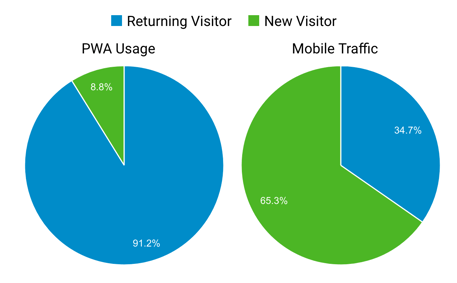
If we stay up-to-date with the current technologies, we’d be in the stone age if we weren’t taking advantage of Progressive Web Apps- the magic wand that can be used to make websites fast, accessible and responsive, without having to download an app, but getting the app experience nevertheless. Here are some statistics from Maloc https://malloc.fi/ that could show you just how powerful they are:

Accessibility and audience

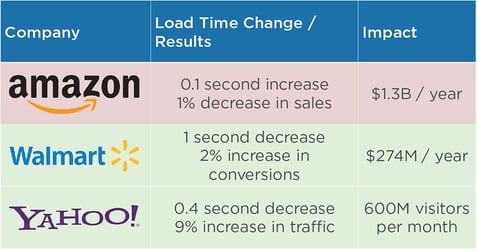
Besides PWAs, the usage of Google AMP has become quite popular. It’s basically an initiative that was announced by Google on October 7, 2015. AMP is an acronym for Accelerated Mobile Pages- and that’s exactly what it does. Google Amp basically helps developers create lightning fast web pages, including mobile ones. So, Google AMP might just win the award for having the best of both worlds. Twitter and Bing have also been using Google AMP for quite a while. If you think speed doesn’t matter, it clearly does:

Image credit: www.stonetemple.com
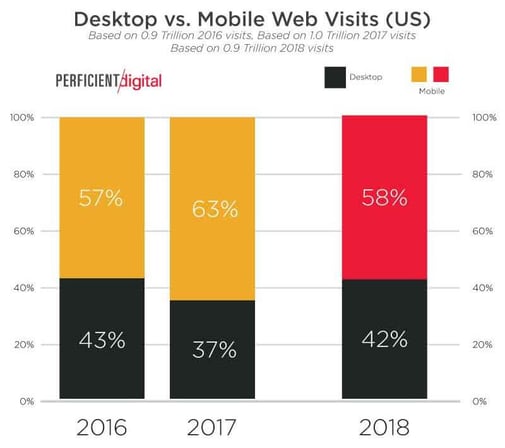
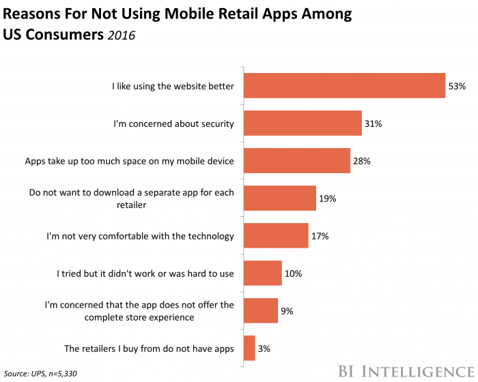
Despite all that mentioned above, all isn’t grim with apps. Some websites certainly do need apps, and it would boost their visitor-rate and sales further. Some heavy or offline functions cannot be achieved via websites. These include maps, navigation, data access/download, etc for mobile games and other applications like, Google Analytics, Google Maps and Merriam Webster Dictionary. Other factors could also include intrinsic functionalities like camera access or GPS usage. Apps have their own perks, like push-notifications for new offers/schemes and easy accessibility. Despite that, there are statistics that show that it’s still quite important to work on the sites instead, to make them mobile optimized:

And going back to the star of the evening, PWAs seem like the best option, yet again.

One more reason to stick to mobile websites rather than apps is that websites can’t be deleted, and apps can be, which makes the latter to be a more dispensable option, especially when you have the whole “out of sight, out of mind” thing going. And since the website is always going to be there, there’s definitely a higher chance of reaching more users. Whereas we might feel like there’s easy accessibility with apps, then we might have to think again- it takes sharing of one single, URL to get to a website, and downloading an application may seem like a hassle compared to that.
Cost and Resources
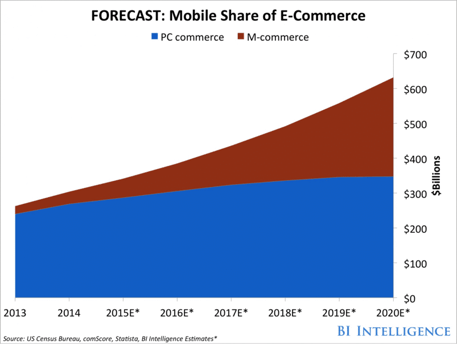
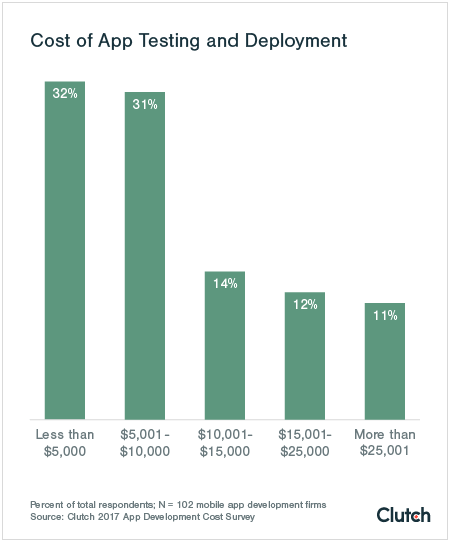
As discussed earlier, it all depends on the kind of business you’re running and the kind of marketing you need, to know whether you should spend your time and resources on apps, but one thing’s clear- you should be really sure if you really need an app or not, because it does cost more time and resources. It makes total sense to have an app if the users visit it a few times in a day, or when an app is vital because of functionalities’- then it may not make sense to not have an app then.

As we can see in the chart above, costs can be quite high when you invest in an app, and you’ve got to be very sure about it. If you’re choosing an app, upgrades would take a lot of time and may not be as cost efficient as updating a website.
And once again, we shall divert to PWA and how it costs less time and money to take advantage of all of its features that make it convenient for customers to logon to the website instead. The fact that PWAs are faster, reduce bounce rate and use less data is also one of the reasons they’re all the hype these days.
More on PWAs
With PWAs becoming more popular, we asked our developers for their take on this powerful application.
Me: Could you share a little about your experience with PWAs?
Nicolas: Well, as a company, I can’t go into intricate details, obviously, but I can definitely say that because mostly, there is such progress in infrastructure and technology, but in the local market in most countries, people don’t download apps. It’s a pain, possibly because of old phones or low memory. We need a responsive web design instead.
Me: So what would be some marketing challenges for those who might not choose to go for PWAs and focus on apps instead?
Nicolas: Well, in some cases, apps are the best options, depending on functionalities and regularity in usage, but if people don’t need to download the app, or don’t need to use it regularly at all, then getting them to download it is a marketing challenge in itself.
Me: So cost-wise and convenience-wise, do you think PWAs are ideal?
Haseeb: PWAs are mobile applications working on the web. You have to do some coding, which could convert any website into a mobile app. You’d have to hire developers to make a mobile app, and as we know, keeping it updated has its own costs. The cost of hiring someone to develop a mobile app is higher than converting your existing website into a PWA.
Me: What could be something that people might not commonly know about PWAs?
Without internet, the PWA site will still work. This is a website which also works like a mobile app, as we’d discussed earlier. This also means working offline.
Me: So, what could be the drawbacks of this?
Haseeb: Some pages don’t show up. Only the pages I loaded and were cached in the browser would show up when I visit it again offline. You have to visit the pages once. The next time you go there, it will load, as it would have been stored in the cache. And of course, this isn’t ideal for sites like weather updates or news updates at all! These things keep changing like the weather.
Me: I can guess that Google Search is a page that has no reason or cause to be cached. Would there be an online app that could still be useful?
Haseeb: Well, some pages on Google Maps can be cached, and you could always go back on the same pages to check out a certain map, even if it’s not live. These are the kinds of services that are better off on apps anyway. But this can be really ideal, if you lose your mobile internet all of a sudden.
Me: Is there anything else that could help someone who might use these for the first time?
Haseeb: Lighthouse. You install this browser extension, and you can instantly know if your desired website is a PWAs or not.
Me: Lastly, could you tell me about your experience as a developer at Computan with assisting other companies with PWA enabled sites?
Haseeb: Yes, we had a project with , and they were quite happy with it. Basically, these are the things we focused on:
- Push notifications (yes, it’s possible, even without an app, despite the rumours of this being an app-exclusive thing). For phones, it’s the notification bar or the drop-down notification curtain. For desktops, it’s the pop-ups on the bottom-right corner of your screen
- They had to be progressive and responsive
- They had to be connectivity independent, as much as possible. This mean that every page anyone visited had to be cached properly. You can’t store an entire website as cache- and you probably don’t even need it.
- It had to have a fresh feel to it, and had to be discoverable
- It had to be re-engagable, installable and linkable
So, keeping the above in mind, you should weigh your options, take all your data and analytics, know your needs and shoot for the stars!