If you want your website to get more traffic, generate more business and give the best user experience to website visitors, you ought to run it through a complete checkup. The complete website analysis tools check your website for several parameters and generate a report with recommendations to improve your website. HubSpot Website Grader does a similar job for you.
HubSpot Grader is HubSpot’s official website testing tool. The tool is open for all websites and not just HubSpot websites. The tool studies your website on the below-mentioned parameters and gives it a score on the basis of the test.
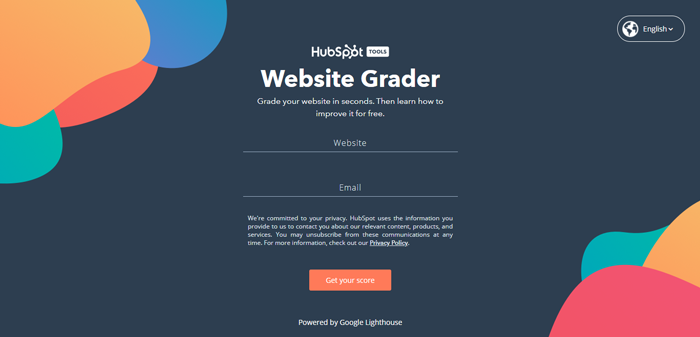
When you open the HubSpot website grader homepage, fill in the website URL you want to test and your email ID and click on Get Your Score.
HubSpot Website Grader checks your website on four basic but important parameters.
Website Performance

Website performance depends on page size, page requests, and page speed, browser caching, page redirects, image size, minified Javascript, and CSS.
Page size: Smaller the page better the speed. Large size pages take more time to load, and by the time they are loaded, the user gets to another website.
Page requests: More page requests add to the loading time of the page. You can lower the requests by combining the files.
Browser Caching: Saving frequently viewed content in local memory. This speeds up your website. If you don’t allow browser caching, then every time a page gets loaded on your browser, it will take some time to load. Caching it will make it load quicker.
Page Redirects: Page redirects should be minimal. If you want to open a link and that redirects you to another link that is called redirection. When several links are placed in such an order, then that’s called multiple redirects. These multiple redirects make your website slow.
Image Size: Image size add to the page size, and they impact the website speed as well. Optimize the images for faster loading time.
Javascript and CSS: Javascript and CSS codes should be minified for faster loading. If not minified, they take too much time to load.
Page speed: All the above-mentioned factors contribute to page speed. If you work on all the above-mentioned parameters, you will automatically get a higher page speed.
If your website shows red marking in any of these options, which means that option needs to be worked on. For example, if the page size shows a red mark, then you need to reduce the page size for quick loading.
SEO - Search Engine Optimization

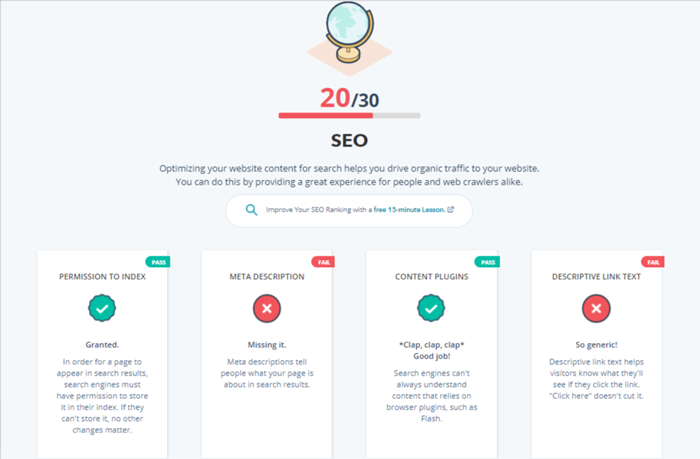
The SEO option checks whether your website follows the recommended SEO guidelines for better search results or not. The four basic SEO parameters HubSpot Website Grader checks are Indexing, Meta Description, Content Plugins, descriptive link text.
Indexing: Whenever you create any web page, in order for search engines to show it in the search results, you need to index it in that search engine. Once indexed, the search engine crawlers locate your webpage whenever a related search key phrase is searched.
Meta Description: The preview text of the page you see in the search results are the Meta Tags. They contain a Meta Title and Meta Description. They tell people what the page is all about. The Meta title is about 70 characters, and the Meta description is 160 characters. Not having Meta tags on your website pages puts a negative impact on your SEO score.
Content Plugins: if you use content plugins such as Flash, it becomes tough for the search engines to read and understand the content. Google Chrome and Mozilla Firefox both ended the support for the flash player. Adobe also has started blocking the flash content.
Description Link Text: You have read the ‘click here’ phrase on any webpage that takes you to another URL. Well, that ‘click here’ text is not recommended. Instead of this, you should more directed text. For example, if you want to insert a link to an ebook that is on the SEO guide, simply put the text ‘Down Your SEO Guide’ and link to the ebook. This version of the text is more direct and meaningful. Search engines love such texts.
Mobile Optimization

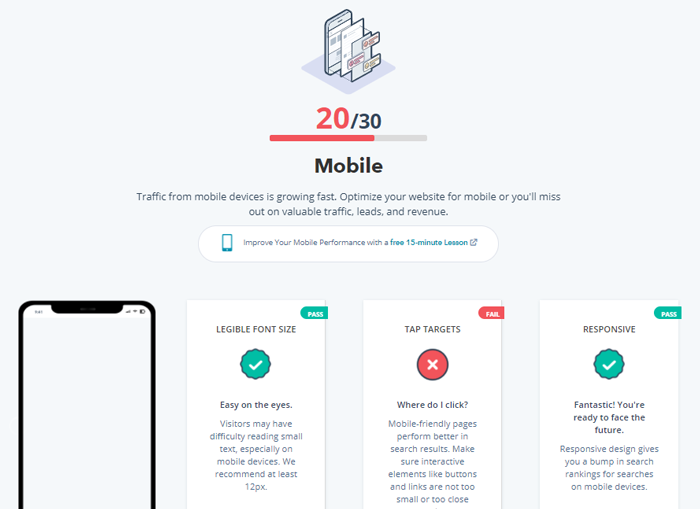
As mobile screens are fairly smaller than desktops and tablets, the size of the content on the mobile matters a lot. Hence it needs attention. Under the mobile checkup, the website content font, clickable items, and responsiveness are checked. The mobile checkup is necessary because Google gives preferences to responsive websites over non-responsive websites.
Font Size: Small screen plus small fonts don’t go well because they put a strain on the viewer’s eyes. That’s why font size is kept at 16 pixels or above for comfortable reading.
Clickable Elements: Clickable elements such as links, Call-To-Action buttons, and other buttons need to big enough so they appear clearly for the viewer. Also, two buttons must not be placed so close to each other.
Responsive: The above parameters must be set, keeping the mobile view in mind. The website must open properly as it gives you plus points in the ranking.
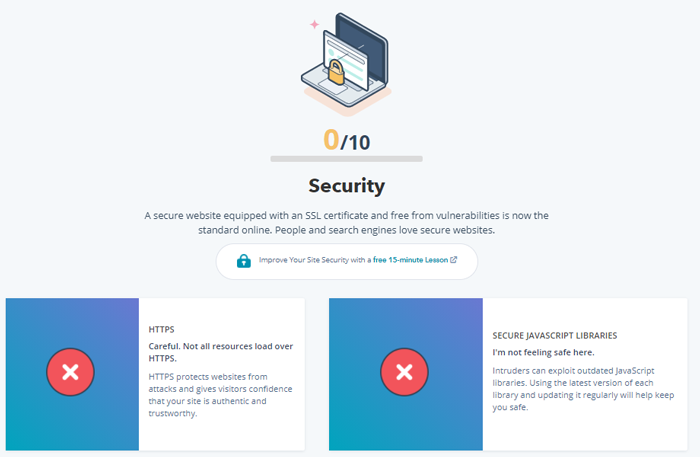
Security

Security is important for all doing business online because hackers keep on finding new ways to hack your website. People will visit an unsecured website or initiate any kind of transaction on that website. A secured website is likely to get return visitors as they trust the source.
SSL Certificate: Having an SSL (Secure Sockets Layer) keep you secured. Even the external links you put on your website must be secured; else, you will redirect your website traffic to an unsecured URL. Google gives preference to websites for ranking that have SSL certificates. Here are the top SSL certificate providers.
Secure JavaScript Libraries: Outdated Javascripts are a playground for hackers. Updating Javascript libraries or any other libraries that you use must be updated from time to time.
Try the tool today and see where your website stands.