A few months ago, we wrote a post on the wrong ways to test a website and mentioned the dilemma of pixel perfection in testing. We are elaborating on that particular section in this blog and answering the questions like ‘is pixel-perfection bad?’, ‘is pixel-perfection a good way to go?’, ‘how much of pixel perfection is acceptable?’ and much more.
Webpages with more copy and fewer images or moving sections are easy to build. You might achieve pixel-perfection on that page because it is just text mostly and images and not many sections to adjust. Even if it is not near pixel perfect, the end-user wouldn’t know because it’s just text they are reading. One word here and there is adjusted to not hamper the reading experience.
Things do get complicated when you develop a more complex page like a home page where you have text images, sliders, counters, snippets, and everything that needs to be in line. A client may bring up the home page design in a PSD file and compare it with the live design and say it’s not pixel perfect. The dimensions in the PSD are different than that on the live website. Computan’s HubSpot Project Manager, Bratislav Brankovic, ‘in Adobe Photoshop we use points (pts), and in development, we use pixels (Px), and there’s a slight difference in both. Developers who do not change or covert the dimension in proper units will definitely see the difference in the end product.’
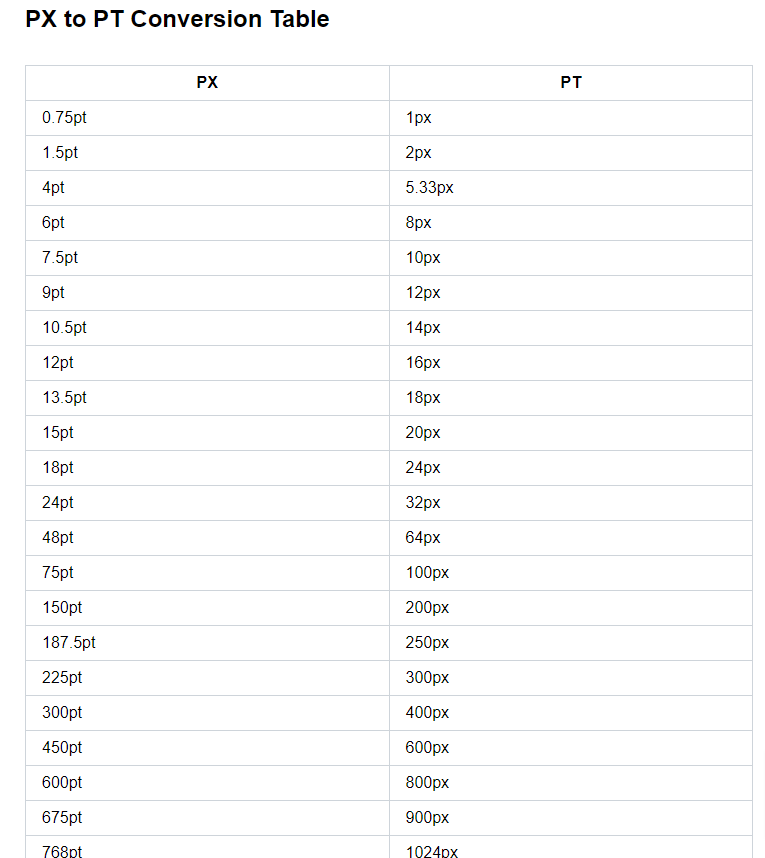
What you see in points is enlarged in pixels by the factor of 0.75, and this difference grows to hundreds as the dimension size increases. 768 points become 1024 pixels. And, even when you convert from points to pixels or vice versa, some converters might take one decimal place for conversion, and some converters might take up to two decimal places, so you either accept both answers to be perfect or none. But you can’t say one is wrong.
And this difference is not just in sections. Every letter or word you write on the page will be affected because the difference between pixels and points lies there too.
So, now the question: is being pixel-perfect really that worthy?
I would like to quote Mark Cuban, Sheryl Sandberg, and Computan’s VP of Operations, Sajeel Qureshi.
“Perfection is the enemy of profitability” – Mark Cuban
“Done is better than Perfect” – Sheryl Sandberg
“It is better to be live than perfect” – Sajeel Qureshi
If your website is looking good and it matches 90% of what you intended, then you are good to go. Because the developers are not going to make the website like totally off the design, you suggested. They are going to follow the PSD files, keep the sections in place, and make way for white spaces, and it will look 90%-95% the same as your intended design. It’s not worth pushing for that 5% that even your end customers won’t care about. You won’t lose a sale because your website is not pixel perfect. “Sometimes we get too caught up in these small things that we completely forget the bigger picture. It’s better to go live with 85%-95% good than something that is not live and now outdated, or you don’t want anymore. You can always fix these things as you go and change them as you go instead of keeping it ghosted for so long.”
Checking pixel perfection for every dimension
Another blunder that happens is when the website is tested for every dimension without being sure that the screen of that dimensional ratio is available or not.
See the video below. Clients randomly stop at any size to see the website’s look. One thing or the other will definitely break any size. This is not considered a good way to test a website.
It is always good to check the website on the device or browser that your target audience is using the most instead of checking for every dimension.
Pixel perfect is definitely possible – But the Consequences That Come Along with It
If someone is hell-bent on getting their website pixel perfect, they can if they are ready to pay the price.
Getting a pixel-perfect website will cost a delay in launching your website.
Delay in launching your website will cost you business.
The designers and developers have to communicate back and forth for proper conversion from points to pixels or pixels to points. This keeps two departments busy on the thing that hardly matters to your audience.
You may get a pixel-perfect website but for the device and the browser from where you are getting low to no traffic.