Every page built on HubSpot contains modules to display different content types. Developers manage the content type each module contains for better display and flow on the page. The modules have some set rules and defined styles to follow throughout the website. HubSpot modules can be used throughout the site and dragged and dropped on any type of page. However, in this article we are going to focus primarily on using custom modules on blog posts.
Marketers understand the value of a blog page; hence they take the assistance of dedicated developers to build custom modules from scratch for the blog page.
Different types of custom modules related to HubSpot blogs
With blogs being used as lead magnets, the demand for different types of content displays for the blog pages is inevitable.
Some of the basic blog modules are...
- HTML
- Meetings
- Accordion Toggle
- Logo Carousel
- Search Box
- Breadcrumb Navigation
- All-Purpose Hero Module
- Recommended Post
- Simple Social Sharing (sticky or non sticky both)
- Advanced CTA
- Typeform Embedded
HubSpot marketplace is definitely many marketers’ go-to place to look for stock custom modules because they are free and easy to implement. But, good marketers know that they are also mass applied and give a general layout to the pages. They make the whole website surfing experience monotonous for the user. They are not a good option to create a blog page that speaks the brand’s language.
With custom modules built from scratch only for your blog page, you can make n number of combinations to have the page achieve the functionality and meeting the branding guidelines, beautify the page and make it look interesting for the readers.
Why Do You Need Custom Modules?
You might want people to download the ebook or the course you are selling from the website or you might want people to sign up for an upcoming webinar or event through the blog. Custom modules give you an easy way to satisfy those unique requirements.
Modules also make your website blog pages SEO ready. Certain modules fill-up the SEO on-page space to make your blog pages Google-friendly and prepare it for off-page tasks as well.
For example: Having a ‘Search Box’ on the blog not only allows people to search for relevant blogs, but it also tells what people are looking for more often on your site.
Another example is ‘Breadcrumb Navigation’, which not only helps people in exploring the website, but also helps the search engines categorize the content for better display in search results.
The beauty of the page allows people to stay on the page longer decreasing the bounce rate. It makes them visit the page again, increase the repeat customers.
How Easy Is It To Use These Modules?
Using these modules is quite simple for someone who has been doing it for quite a while. HubSpot suggests simple steps on getting started with custom modules.
For the first-timers, there might face some glitches in the whole procedure because it is a multi-step process and one mistake at any step can hamper the functionality. For any newbie, adding multiple customized modules on a single page can be a daunting and time-consuming task.
An experienced developer always tries to work his/her way around the custom modules that can be reused on other pages and areas of the website. This saves a significant amount of time in development. Such skills are developed with experience. Computan developers follow similar practices to save time and cost for the client.
Modules to promote the blogs in other areas of the site
Blog snippet modules, latest blog tickers for headers and footers, exit-intent popup based on the latest blog these modules are used to promote the blogs on the pages of the website other than the blog page.
It goes like this…
- Home Page has the blog snippet showing the latest blog posts.
- Service 1 page has the snippet of the blogs written on service 1.
- Service 2 page has the snippet of the blogs written on service 2.
This goes on for every service page
Let’s see some of the custom blog modules in action and how they beautify a blog page to entice people.
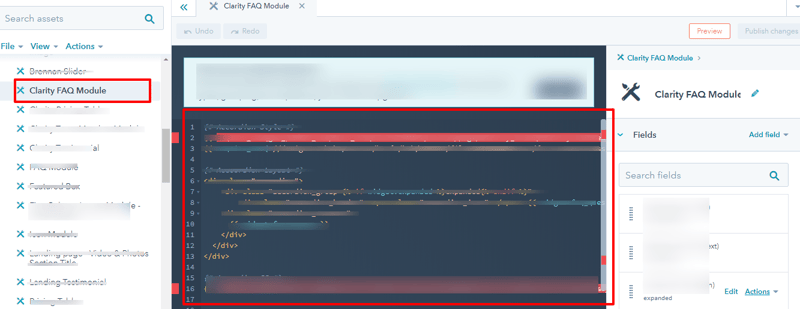
To access your custom modules. Go to Marketing tab in the top bar, then to Files and Templates, and then to Design Tools.
Here's Clarity FAQ Module (the code and the other modules are blurred)

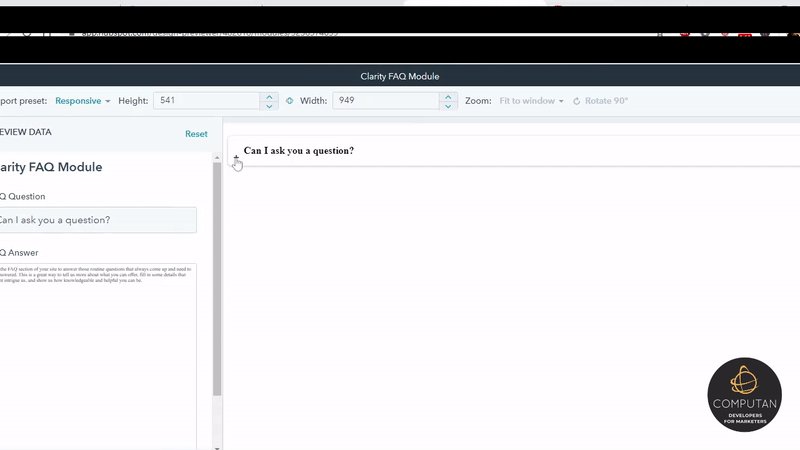
Here's how it looks to the end user. You can customize it using different colors in the background, font styles and colors to align it with your branding guidelines

Now, this might be an FAQ module, but in the blog based on Q&A, this can be used to make the blog look interesting. Let's look at one more example.
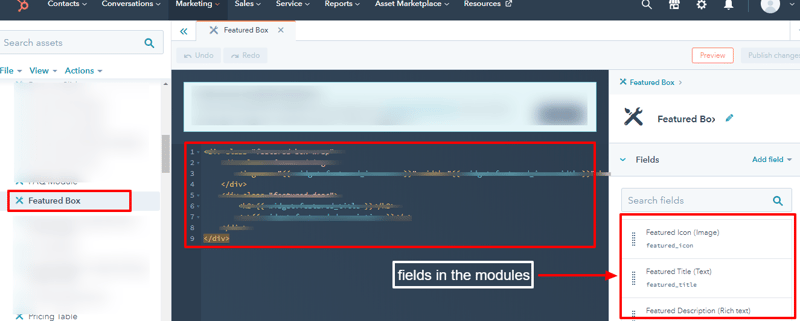
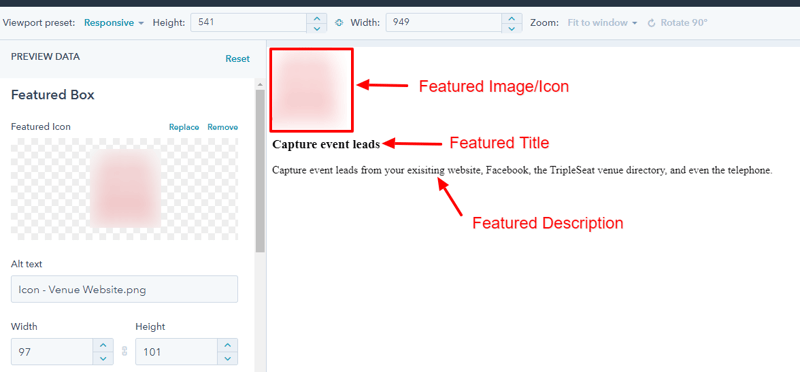
This is a Featured Box module that contains a Featured Image/Icon, Featured Title, and a Featured Description field. The user can edit each field separately.

This is how it displays all the fields. You can change the size of the image, font style of the text as per your requirements. This module allows you to display images with title and caption/description beautifully on any page.

There are many such examples as clients ask for customization of each module based on their unique requirements. Let Computan's experienced HubSpot web developers understand your requirements better. Get in touch today. And, if you are not on HubSpot, this post might help - How and why move your website to HubSpot.